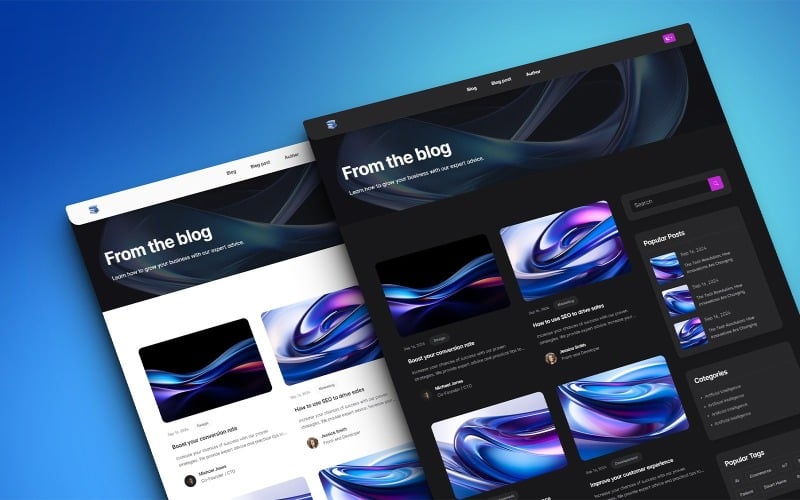
Blogify -用于博客、文章和作者个人资料的引人注目的HTML模板
og体育首页ONE - Unbegrenzte Downloads für $14.10/Monat





Überblick:
与Blogify一起踏上数字之旅——终极HTML模板, 将你的博客愿景变成令人惊叹的现实. 精心设计的细节, ist Blogify nicht nur eine Vorlage; es ist ein Tor zu einer Welt, 内容是最重要的,设计说明了一切.
第一印象很重要:进入Blogify的世界, 在这里,清晰而现代的设计张开双臂欢迎每一位游客。. Blogify的审美吸引力是不可否认的, 具有响应式布局, das dafür sorgt, 你的博客在任何设备上看起来都很完美. Egal, ob Ihre Leser Desktops, 使用平板电脑或智能手机, 体验永远是非凡的.
一个世界中的文化包容性, 在许多语言中, Blogify以其RTL语言支持脱颖而出, 包括非拉丁文字,如阿拉伯语和希伯来语. 这个功能不仅扩大了你的目标群体的范围, 但也反映了对不同文化和语言的敏感性。. 结合明亮和黑暗的主题,Blogify可以适应用户的喜好,并适应不同的光线环境。, 确保在任何时候都是舒适和易读的.
易于使用:Blogify的全面文档将指导您完成每一个定制步骤,使其成为初学者和有经验的开发人员的轻而易事。. W3C验证的HTML和CSS确保最大的兼容性, 而跨浏览器兼容性意味着, 你的博客在所有主要的网络浏览器中都能正常工作. 有了Blogify,技术障碍成为过去.
性能和可访问性:Blogify专注于性能和可访问性。. 为搜索引擎优化和快速加载时间, 你的博客不仅排名更高, 但它也提供了更好的用户体验. 无障碍设计确保, 让残疾用户不受阻碍地浏览和享受您的内容.
承诺与增长:Blogify是一个功能强大的包, 吸引和扩大你的受众. 社交媒体按钮让分享变得简单, 而Mailchamp集成将访问者转化为订阅者. 后退按钮改进了导航,交互式动画提供了额外的功能, 这样读者就会喜欢回来.
总而言之,, Blogify不仅仅是一个模板, 而是一个讲故事的强大平台, 与全球受众分享和联系. 这是对你在线形象的投资, 质量和承诺的证明, 提供最好的阅读体验. 选择Blogify,让你的博客成为灯塔, 引导读者进入你的文字世界.
Hauptmerkmale:
- Klares und modernes Design.
- 所有设备的响应式设计.
- RTL语言支持(从右到左)非拉丁字符,如阿拉伯语和希伯来语.
- 该模板有浅色和深色的设计, 满足用户的喜好和照明环境.
- 易于定制的全面文档.
- W3C验证的HTML和CSS最大兼容性.
- 跨浏览器兼容性与所有流行的web浏览器.
- 使用最新的技术和编码标准创建.
- 定期更新和持续支持.
- 为残疾用户提供无障碍设计.
- Optimiert für Suchmaschinen.
- 更快的充电时间,提高性能.
- 社交媒体按钮提高知名度.
- 完全可定制的SCSS文件.
- 互动动画和效果.
- 增强功能,增强用户体验.
- 用于向内容添加视觉元素的符号和徽章库.
- 与流行的电子邮件营销平台集成 Mailchimp für Newsletter-Abonnements
- 后退按钮,便于导航.
模板中包含的页面:
- Blogseite LTR (von links nach rechts).
- Blog-Post-Seite LTR (von links nach rechts).
- Autorenseite LTR (von links nach rechts).
- Blogseite RTL (von rechts nach links).
- Blog-Beitragsseite RTL (von rechts nach links).
- Autorenseite RTL (von rechts nach links).
Verwendete Schriftart:
我们使用了以下字体,可以在这个链接中找到: Inter
您不需要安装字体,因为它已经包含在模板文件夹中。.
无与伦比的全天候支持!
Wir wissen, 你的时间是宝贵的,技术问题可能是经营企业的主要障碍。. 这就是为什么我们为我们的产品提供无与伦比的全天候支持。, 这样你就能得到支持, die Sie brauchen, wenn Sie sie brauchen.
Ressourcen und Credits:
这个模板是完全编码的,基于开源源代码。. 详情请点击这里:
- Bootstrap: Open-Source-Front-End-Framework.
- Bootstrap-Symbole: 免费、高质量的开源符号库.
- Blendicons: 一个简单而强大的图标设计工具
- Popper.js: 一个非常适合处理流行音乐的图书馆.
- AOS: css驱动的滚动动画库.
- Prism: 一个轻量级的、可扩展的语法高亮显示( 我们已经使用它来改进文档的视觉表示 ).
Bilder:
Wir freuen uns, Ihnen mitteilen zu können, 我们的模板选择了来自不同知名网站的图片,比如 unsplash.com , pexels.com und pixabay.com bereichert wurde. 这些令人惊叹的照片是精心制作的。, 增加我们产品的美学吸引力, und wir freuen uns, 作为产品下载的一部分提供给您. Wir hoffen, 你喜欢额外的视觉效果, 这些图片给了我们的模板.
你可以在下载文件夹中找到:
- HTML-Vorlage: 包含HTML、CSS、JavaScript和SCSS文件.
- Dokumentation: 编写良好的说明,帮助您轻松定制模板.
使用说明:
- 下载文件夹并解压到您的计算机上.
- 在您喜欢的代码编辑器中打开包含HTML文件的文件夹(例如:. B. “视觉Studio代码或崇高文本”。.
- 通过更新内容标记来编辑内容. 您可以使用Ctrl +F(或Mac上的Command +F)来选择文本.
- 根据需要替换图像.
- 在web浏览器中预览本地更改.
恭喜你,你的网站准备好了!
这个产品的0个评论
本产品0条评论